
Liferay nos ha anunciado el lanzamiento de su nueva versión Liferay 7 para el primer trimestre de 2016. Para estar al día de su evolución y sus novedades disponemos ya de su versión Alpha 2 que podemos descargarnos de SourceForge: página de descarga de Liferay 7 Alpha 2
Nos descargamos el bundle con tomcat y lo arrancamos de manera habitual (tomcat-dir/bin/startup.bat o .sh).
Desde Entrepixels, como especialistas en desarrollo de temas de apariencia -themes- Liferay, nos gusta estar al día y os contaremos en detalle aquellas novedades que nos encontraremos a la hora de crear temas de apariencia en esta nueva versión.
Una de las grandes problemáticas que nos encontramos a la hora de trabajar con los temas de apariencia de Liferay es su lentitud de compilación. Tanto si utilizamos ant, como maven, y dependiendo de la máquina y del número de líneas css, podíamos tardar minutos en una sola compilación. Liferay se ha dado cuenta de esto y quiere poner remedio para la versión 7.
Si alguno de vosotros tiene experiencia en el desarrollo de temas quizá se haya dado cuenta de que hemos hablado de descargar el bundle con tomcat, pero no la sdk de plugins. Aquí reside el gran cambio; pese a que vamos a poder seguir desarrollando temas como veníamos haciendo hasta ahora con el plugins sdk (ver tutorial para desarrollo de temas de apariencia en Liferay6.2), podremos pasar a trabajar con herramientas mucho más ágiles.
¡Comenzamos!
Dependencias
Nosotros trabajamos sobre Windows por lo que las explicaciones las realizaremos para el trabajo bajo esta plataforma, aunque creemos que es fácilmente extrapolable a aquellos que trabajen bajo Linux o Mac.
Necesitaremos tener instalado lo siguiente:
- Nodejs
- Python 2.7.10 (Sólo en Windows)
- Visual Studio (Sólo en Windows). A la hora de instalarlo sólamente necesitaremos marcar la siguiente casilla, el resto podemos desmarcarlas todas: Custom > Programming… > Visual C++ (el proceso de instalación es largo)
Una vez instaladas todas las dependencias procederemos con el siguiente paso:
Yeoman, Gulp y Bower
Yeoman, Gulp y Bower son las tres herramientas en las que nos basaremos para crear y compilar nuestros nuevos temas de apariencia. Hay que tener en cuenta que nos encontramos ante una versión Alpha de Liferay, por lo que nos podremos encontrar problemas que se irán arreglando con el tiempo, pero es importante ir acostumbrándose a las nuevas metodologías de trabajo que nos facilitarán la vida.
Resumimos:
- Yeoman. Ellos se definen como un “andamio web para aplicaciones modernas”. Podemos decir que es un asistente que nos ayuda a crear nuestros proyectos web.
- Gulp será nuestra herramienta de nodejs para compilar nuestros temas de apariencia.
- Bower será nuestra herramienta para gestionar dependencias
¡Manos a la obra! En primer lugar vamos a proceder a instalar Yeoman, Gulp y Bower. Nos situamos sobre la consola de Windows y tecleamos el siguiente comando:
npm install -g yo gulp bower

Ahora toca instalar el generador de temas de liferay. Para ello, en la misma línea de comandos escribiremos lo siguiente:
npm install -g generator-liferay-theme

Ya disponemos de todas nuestras herramientas listas para empezar.
Creando temas de apariencia
Para la creación del tema de apariencia utilizaremos Yeoman. En la línea de comandos, sobre el directorio que queramos crear el tema, tecleamos:
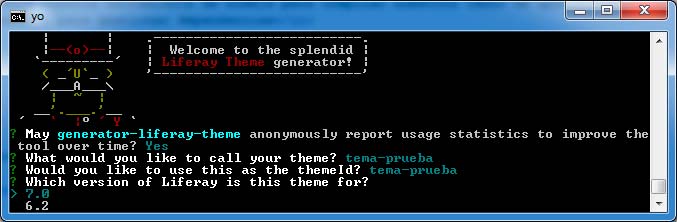
yo liferay-theme

Comienza aquí nuestro asistente para crear el tema. En primer lugar indicaremos el nombre que le queremos dar, por ejemplo, “tema-prueba”.

Después nos pregunta si queremos usar ese nombre como id para el tema. Esto lo dejamos a vuestro gusto. (Tened en cuenta que a medida que evolucionen la herramienta es posible que alguno de los pasos cambie).
En el siguiente paso seleccionaremos si queremos que el tema sea para la versión 7 o las 6.2 de Liferay (aún no hemos probado qué tal funciona con la versión 6.2). Seleccionaremos la 7.

Tras esto nos preguntará si queremos usar velocity o freemarker para nuestro tema. Elegís con la que soláis trabajar. En nuestro caso velocity.

Ahora nos preguntará si queremos usar Sass o no en nuestro tema (Nota: en estas versiones iniciales ha habido complicaciones si elegimos sí en este paso, si te ocurre entiendo que se solucionarán en breve).

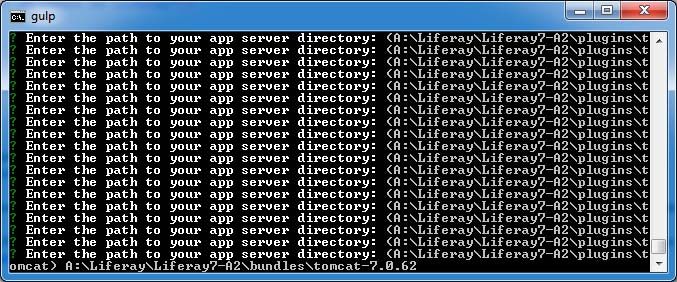
Ya tendremos nuestro tema creado y por último nos pregunta la ruta de nuestro tomcat de liferay.

Ya tenemos nuestro tema creado y listo para trabajar.

Podéis trastear un poco con el tema para analizar algunas novedades respecto al método de trabajo con ant o maven. Por ejemplo ahora en el fichero package.json es donde queda definido el tema padre, si hemos decidido usar velocity o freemarker o el nombre del tema. En liferay-theme.json se definirán los paths del tema y el tomcat, por ejemplo. El resto funcionará como en versiones anteriores. Dentro de la carpeta src iremos colocando nuestras carpetas css, js, templates, images… con sus ficheros correspondientes (visitad nuestro tutorial para liferay 6.2 si queréis más detalles).
Ahora sólo nos quedará compilar nuestro tema de apariencia. Para ello nos situamos sobre el directorio del tema desde consola y tecleremos lo siguiente:
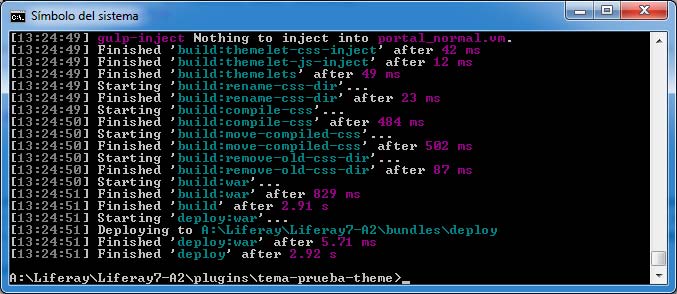
gulp build ó gulp deploy
El primero compilará nuestro tema y generará un war, el segundo además mandará una copia a nuestro servidor.

Como podremos observar los tiempos de compilación son mucho más reducidos.

Si hemos hecho “gulp deploy” nos vamos al panel de control de nuestro Liferay y ahí tenemos nuestro tema (como no hemos hecho nada nos sale sin imagen representativa ni nada).

Hasta aquí el desarrollo de nuestros temas apariencia para Liferay 7. Como véis se agiliza mucho el proceso de compilación.
Apuntes finales
Antes de terminar un apunte sobre dos comandos que ya existen con las nuevas herramientas (seguro que habrá más) y que nos pueden resultar de utilidad.
gulp init
Sobre nuestro tema de apariencia este comando nos relanza el asistente de yeoman por si queremos modificar algún parámetro.
gulp watch
Sobre nuestro tema de apariencia este comando hace que los cambios se desplieguen en caliente sobre nuestro servidor sin necesidad de compilar.
Esperamos que este post os haya sido de utilidad. Próximamente os contaremos algunas novedades más sobre Liferay 7, como es el tema de los themelets.






Comentarios recientes